
公式チュートリアルでNext.jsに入門してみた (4) 〜デプロイ編〜
こんにちは、CX事業本部 IoT事業部の若槻です。
フロントエンドフレームワークNext.jsへの入門のために、次の公式チュートリアルを数回のシリーズに分けてこなしていき、基本的な機能に触れていこうと思います。
やってみた
本記事(4)では、チュートリアルのうち「Deploying Your Next.js App」をやっていき、Next.jsのデプロイについて理解を深めます。
- (1) 〜アプリ新規作成、ページ遷移、スタイリング編〜
- Create a Next.js App
- Navigate Between Pages
- Assets, Metadata, and CSS
- (2) 〜Pre-rendering、データフェッチ編〜
- Pre-rendering and Data Fetching
- (3) 〜Dynamic Routes、API Routes編〜
- Dynamic Routes
- API Routes
- (4) 〜デプロイ編〜
- Deploying Your Next.js App
Deploying Your Next.js App
Push to GitHub
自分のGitHubアカウントにnextjs-blogという名前の空のRepositoryを作成しておきます。

ローカル上でGit Repositoryを初期化します。
$ username=<username>
$ git remote add origin https://github.com/${username}/nextjs-blog.git
リモートRepositoryにNext.jsアプリケーションをPushします。
$ git push -u origin main
Deploy to Vercel
ここでは、Next.jsアプリケーションをVercelへデプロイしてみます。Vercelは、静的またはハイブリッドなWebサイトをホスティングできるサーバーレスプラットフォームで、無料で利用が開始できます。
Create a Vercel Account
まずデプロイ先となるVercelへのサインアップ(GitHub)がまだの場合は行います。https://vercel.com/signupにアクセスします。
[Continue with GitHub]をクリックします。

サインアップが完了しました。無料の場合はHobbyというプランとなるようです。

Import your nextjs-blog repository
サインアップが完了したらnextjs-blogRepositoryをVercelにインポートします。
[Add GitHub Account]をクリックします。

GitHubのページに飛び、サインインしているGitHubのアカウントが権限を持つアカウント一覧が開くので、対象のアカウントを選択します。

先程作成したnextjs-blogRepositoryを選択したら、[Install]をクリックします。

Vercelのページに戻るので、nextjs-blogの[Import]をクリックします。

[Deploy]をクリックします。

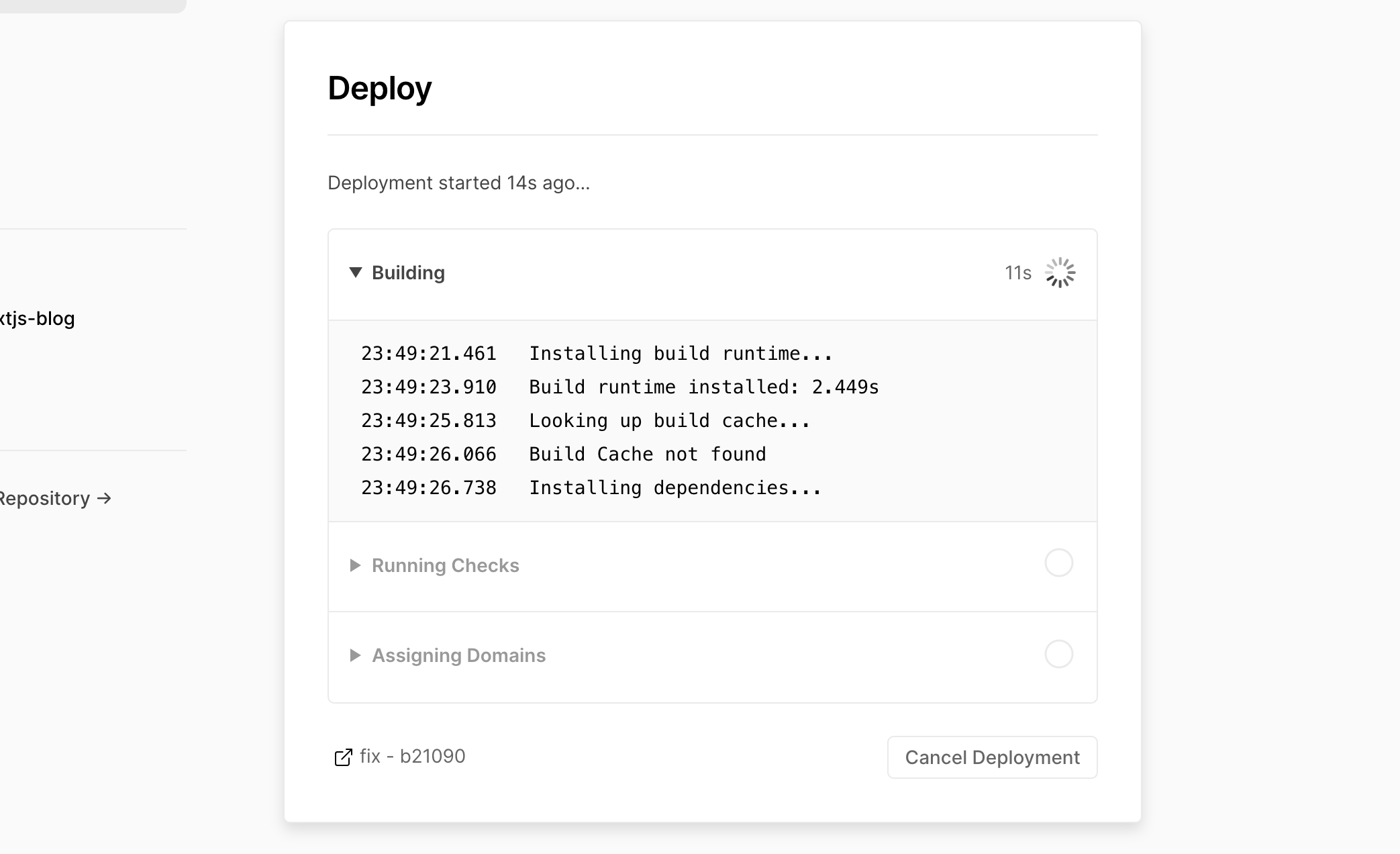
アプリケーションのデプロイが開始されます。ビルドやデプロイの進捗を見ることができます。

少し待つとデプロイが完了しました。(スクショし損ねましたが紙吹雪が舞ってデプロイ成功が祝われます。)

しかし上記をよく見るとNext.jsアプリケーションが最新となっていない(前回のチュートリアルでの変更が反映されていない)ですね。どうやらCommitをし忘れていたようです。
CommitしてPushします。
$ git add . $ git commit -m "fix" $ git push origin HEAD
Vercelに戻ると、最新のCommitが反映されています!クリックして開いてみます。

するとデプロイされたアプリケーションにアクセスできました!

トップページのインデックスからちゃんとブログポストへのページ遷移もできています!

Next.js and Vercel
さて今回ホスティング環境として使用したVercelですが、開発はNext.jsと同じメンバーにより行われているため、Next.jsアプリケーションのサポートが最優先で行われるようになっています。
そのためVercelにデプロイされたNext.jsアプリケーションでは、次のようなPre-rendering機能に最適化された仕組みが自動で構成されます。
- Static Generation(SSG)を使用したページやその他アセット(JS、CSS、画像など)は自動的にVercelのエッジネットワークから配信されるようになる。
- Server-Side Rendering(SSR)を使用したページやAPI Routesは自動的にサーバーレス関数となり、リクエスト毎にページのレンダリングを行うようになる。
また次のような機能もあります。
- カスタムドメイン
- 環境変数
- デフォルトでのHTTPS対応
詳しくはVercelのドキュメントを御覧ください。
おわりに
公式チュートリアルでNext.jsに入門してみた (4) 〜デプロイ編〜 でした。
Next.jsはそれ単体でも強力ですが、Vercelと組み合わせることにより本当の威力を発揮することが分かりました。またこれらを実現するのにコンフィグの設定がゼロだったのもすごいです。
このNext.jsですが、AWS Amplifyでもホスティングできるようなのでまたの機会に試してみたいと思います。実案件では、Vercelを使うことはなかなか難しい気がするので、Amplifyなどを使っていくことになるのでしょうか。
以上








